Posted by Scott on Feb 1st, 2006
I’ve taken to creating some static, non-dynamically generated HTML pages to mock-up the goal editor interface, and have been struggling a lot with where to place the “Link to goal/value” drop-down selector. In the end, I actually decided to change the abstraction a bit and allow a goal to be linked to another goal (short-term links to longer-term) AND a Governing Value. After all, there is no reason to limit you to one or the other, now that I’ve thought about it.
Anyway, now that I’ve got something that doesn’t inspire the gag reflex upon looking at it, I’m having a fun time generating this layout dynamically from PHP. Using HTML tables for layout sucks, but CSS support is too sketchy between browsers for positioning. I am deeply grateful for Firefox’s Web Developer Extension, which can outline table cells/borders on the fly. If I didn’t have that, I’d probably have given up by now.
Posted by Scott on Jan 29th, 2006
I just updated the demo site with the latest development snapshot. This one includes a click-to-edit version of the quote editor and new help tips in the editor boxes to let you know to click-to-edit. The help tips can be turned off in the database for power-users for a less cluttered interface: I’m thinking of having different help levels, “all,” “advanced,” and “none.” There is no UI to edit this database entry yet, and it’s set to “all” for now.
Posted by Scott on Jan 28th, 2006
Well, I’ve got some click-to-edit AJAX goodness in the GV editor that you can try out, including some basic styling added to the input boxes.
You’ll note that the delete icon is way over on the right side of the description box. I’m reluctant to put it anywhere near the “Save Changes” or “Cancel” functions, because I wouldn’t want a user to accidentally click on it. Backpack pops up a dialog box when you click their delete icon to confirm, and I can’t stand that, so keeping the delete icon out of the way seems like a better alternative to me.
I’m going to mull over the new editor for a bit and maybe tweak it some more, and then refactor the Quote and Goal editor (which actually isn’t implemented yet) with the click-to-edit system. After that, I’ll make the todo items editable.
Posted by Scott on Jan 24th, 2006
As I mentioned, it was only an hour or two of work to refactor the code to switch from SAJAX to prototype for its AJAX communications. Now Thought2Action is using the most popular and sophisticated free Web 2.0 AJAX-enabled javascript library, in case you’re impressed by buzzwords. 🙂
The demo site has been updated. Bang on the site a bit and let me know if anything isn’t performing up to par.
Posted by Scott on Jan 23rd, 2006
The demo site now allows you to modify the completed status of todos using the prototype javascript/AJAX library. You cannot edit todos yet other than change their status, but that is on its way soon. First I need to clear out all the SAJAX cruft from the quote and value editors – this won’t take long to do.
This was a very satisfying milestone to hit. I think I may be as close as a month away from completing the task management system to the point I can start using it myself on a daily basis.
Posted by Scott on Jan 19th, 2006
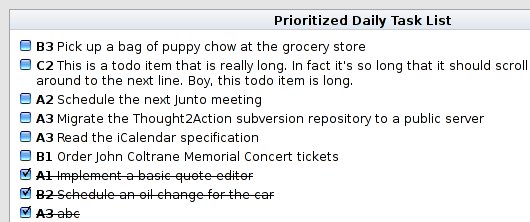
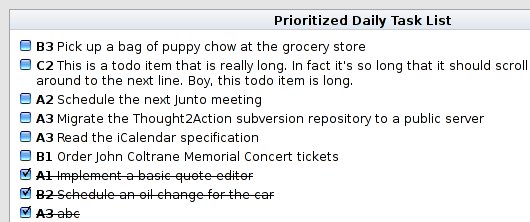
Having given up on trying to change the size of HTML input checkboxes, I’ve decided to go with image icons. Apparently you can change the size of an input text box with the CSS font-size attribute, but this does nothing for checkboxes. Oh well. I think I like this a lot better, don’t you?:

Posted by Scott on Jan 17th, 2006
I’m in the middle of some developent that won’t hit the demo server for a few days until I clean things up. I’ve decided that click-to-edit is the way to go for the todo items, and I’ll be using the Prototype javascript library from now on for AJAX and various effects. It’s just too good. SAJAX was a nice stepping stone.
I’m pulling todo items from the database with no problems, and need to sit down to create some sample todo items that aren’t based on my personal task list for the demo site.
Posted by Scott on Jan 16th, 2006
I have written some basic scripts to import VTODO items from an iCalendar file and import them into the DB, and also reset the tasks table (useful for further test iterations down the road).
Now it’s time to pull the Tasks entirely from the database in the web interface.